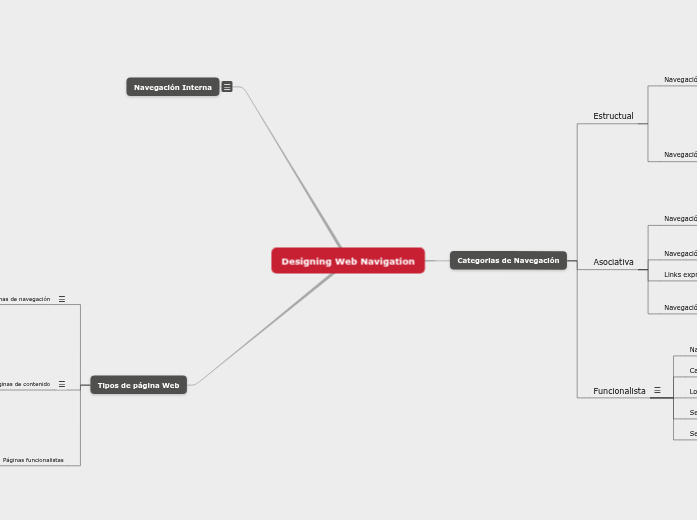
Designing Web Navigation
Categorias de Navegación
Estructual
Navegación Principal
¿Nivel de protagonismo?
Tamaño de la web
Comportamiento y necesidades del usuario
Objetivos del portal web y/o empresa
Procesos web no interrumpibles
Navegación Local
Estrategias de implementación
Posicionamiento de la L-invertida
Posicionamiento Horizontal
Posicionamiento Árbol
Asociativa
Navegación Contextual
Hiperlinks insertados en el texto
Sección "Enlaces relacionados"
Navegación Adaptativa
Links exprés
Navegación a Pie de página
Ventajas
Inconvenientes
Funcionalista
Navegación Extra-site
Caja de Herramientas
Logo linkado
Selección de idiomas
Selección de país o región
Navegación Interna
Tipos de página Web
Páginas de navegación
Home Page
Landing Page
Galería
Página de resultados
Páginas de contenido
Producto
Imágenes
Descripciones
Detalles
Productos relacionados
Páginas funcionalistas
Formularios de búsqueda
Submission Forms
Aplicaciones Web