HTML
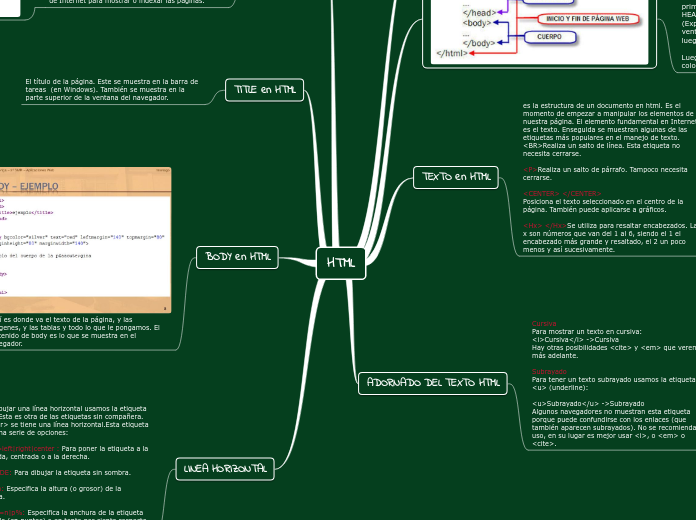
ESTRUCTURA DE HTML

En la estructura anterior en la primera línea encontramos el comando <HTML>. Esto le indica al cliente (ej: Internet Explorer) que comienza un documento HTML. Luego viene <HEAD>, la primera parte de un documento HTML. Dentro de HEAD puede ir el titulo <TITLE> del documento (Explorer lo muestra en la barra superior de la ventana) y otros comandos más avanzados que luego veremos.
Luego de HEAD viene <BODY>, que es donde se coloca la información que queremos mostrar.
TEXTO en HTML
es la estructura de un documento en html. Es el momento de empezar a manipular los elementos de nuestra página. El elemento fundamental en Internet es el texto. Enseguida se muestran algunas de las etiquetas más populares en el manejo de texto.<BR>Realiza un salto de línea. Esta etiqueta no necesita cerrarse.
<P>Realiza un salto de párrafo. Tampoco necesita cerrarse.
<CENTER> </CENTER>
Posiciona el texto seleccionado en el centro de la página. También puede aplicarse a gráficos.
<Hx> </Hx>Se utiliza para resaltar encabezados. La x son números que van del 1 al 6, siendo el 1 el encabezado más grande y resaltado, el 2 un poco menos y así sucesivamente.
ADORNADO DEL TEXTO HTML
Cursiva
Para mostrar un texto en cursiva:
<i>Cursiva</i> ->Cursiva
Hay otras posibilidades <cite> y <em> que veremos más adelante.
Subrayado
Para tener un texto subrayado usamos la etiqueta <u> (underline):
<u>Subrayado</u> ->Subrayado
Algunos navegadores no muestran esta etiqueta porque puede confundirse con los enlaces (que también aparecen subrayados). No se recomienda su uso, en su lugar es mejor usar <i>, o <em> o <cite>.
Grande
Con las etiquetas <big> y</big> el texto aparece con un tamaño mayor al normal.
<big>Grande</big> -> Grande
Se pueden encadenar varios <big> pero no se asegura que el texto sea más grande que uno solo.
Pequeño
Es lo opuesto a la etiqueta big, con esta tenemos un texto más pequeño de lo normal:
<small>Pequeño</small> -> Pequeño
Al igual que con big, se pueden encadenar varios small.
Superíndice
Si usamos fórmulas matemáticas esta etiqueta es muy interesante. Muestra el texto más elevado que lo normal y con letra más pequeña. No está implementado en todos los navegadores así que sería bueno asegurarse de que el texto se entiende aunque no funcione la etiqueta.
<sup>Superíndice</sup> -> Normal Superíndice
Subíndice
Similar a la anterior pero el texto aparece más bajo de lo normal.
<sub>Subíndice</sub> -> Normal Subíndice
HEAD en HTML
Esta etiqueta contiene la cabecera (o encabezamiento) del documento. Esta cabecera contiene entre otras cosas el título de la página. La cabecera contiene información que no se muestra con la página (exceptuando el título), es la información que usan los navegadores y buscadores de Internet para mostrar o indexar las páginas.

TITLE en HTML
El título de la página. Este se muestra en la barra de tareas (en Windows). También se muestra en la parte superior de la ventana del navegador.
BODY en HTML

Aquí es donde va el texto de la página, y las imágenes, y las tablas y todo lo que le pongamos. El contenido de body es lo que se muestra en el navegador.
LINEA HORIZONTAL
Para dibujar una línea horizontal usamos la etiqueta <hr>. Esta es otra de las etiquetas sin compañera.
Con <hr> se tiene una línea horizontal.Esta etiqueta tiene una serie de opciones:
ALIGN=left|right|center : Para poner la etiqueta a la izquierda, centrada o a la derecha.
NOSHADE: Para dibujar la etiqueta sin sombra.
SIZE=n: Especifica la altura (o grosor) de la etiqueta.
WIDTH=n|p%: Especifica la anchura de la etiqueta en pixels (en puntos) o en tanto por ciento respecto a la anchura de la pantalla.