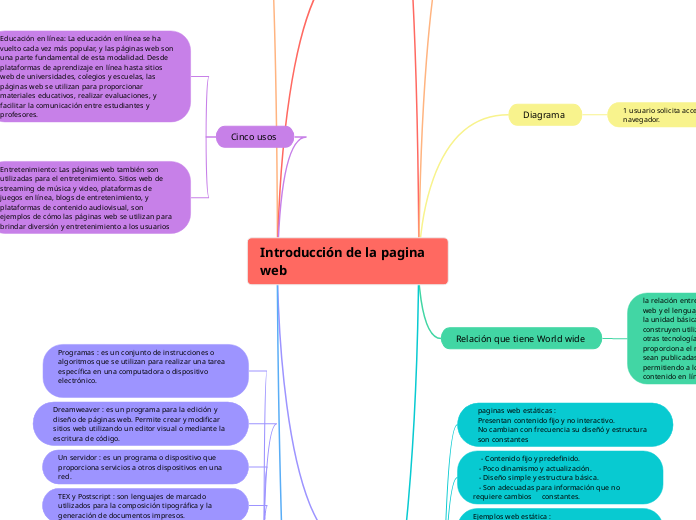
Introducción de la pagina web
Elementos que lleva
Encabezando, barra de navegación
Contenido principal, barra lateral , pie de página ,formularios , botones ,y enlaces
Programas para diseñar
1 adobe Dreamweaver
2 Word press
3 wix
4 Joomla
5 adobe XD
6 sketch
Diagrama
1 usuario solicita acceder a una página web en su navegador.
El navegador envía una solicitud HTTP al servidor DNS (Domain Name System) para traducir el nombre de dominio de la página web en una dirección IP.
El servidor DNS responde con la dirección IP correspondiente a la página web solicitada.
El navegador envía una solicitud HTTP al servidor web correspondiente, utilizando la dirección IP obtenida.
El servidor web recibe la solicitud y busca los archivos necesarios para mostrar la página web solicitada.
Si el servidor web encuentra los archivos, genera una respuesta HTTP que contiene el contenido de la página web y la envía de vuelta al navegador.
El navegador recibe la respuesta del servidor web y procesa los datos para mostrar la página web al usuario.
Durante este proceso, el navegador también puede solicitar archivos adicionales, como imágenes, hojas de estilo o scripts, para completar la página web.
El servidor web procesa estas solicitudes adicionales y envía los archivos correspondientes al navegador.
Finalmente, el navegador muestra la página web completa al usuario.
Relación que tiene World wide
la relación entre la World Wide Web, las páginas web y el lenguaje HTML es que las páginas web son la unidad básica de contenido en la WWW, y se construyen utilizando el lenguaje HTML junto con otras tecnologías como CSS y JavaScript. La WWW proporciona el medio para que las páginas web sean publicadas y accesibles a través de internet, permitiendo a los usuarios acceder y navegar por el contenido en línea.
clasificación
paginas web estáticas :
Presentan contenido fijo y no interactivo.
No cambian con frecuencia su diseñó y estructura son constantes
- Contenido fijo y predefinido.
- Poco dinamismo y actualización.
- Diseño simple y estructura básica.
- Son adecuadas para información que no requiere cambios constantes.
Ejemplos web estática :
a) Página web informativa de un museo local.
b) Página web de un restaurante que muestra su menú, ubicación y horarios.
c) Página web personal o de un profesional independiente que muestra su currículum.
Páginas web dinámicas: Son páginas web interactivas que se generan dinámicamente y pueden cambiar su contenido en función de diferentes factores como la interacción del usuario o la información almacenada en una base de datos
- Contenido actualizado y personalizado.
- Interacción con el usuario a través de formularios, comentarios, etc.
- Utilización de bases de datos para almacenar y recuperar información.
- Mayor complejidad en diseño y desarrollo.
Ejemplos de páginas web dinámicas:
a) Redes sociales como Facebook, donde el contenido se genera según la interacción de los usuarios.
b) Tiendas en línea que muestran diferentes productos, precios y disponibilidad en tiempo real.
c) Páginas web de noticias que se actualizan constantemente con nueva información.
Páginas web multimedia: Son páginas web que se centran en la presentación de contenido multimedia, como imágenes, vídeos, audio, animaciones,
- Presentación visual y atractiva a través de elementos multimedia.
- Uso intensivo de imágenes, vídeos, sonidos y animaciones.
- Suelen requerir un buen ancho de banda y recursos para cargar correctamente.
Ejemplos de páginas web multimedia:
a) Plataforma de streaming como Netflix, que ofrece una amplia variedad de películas y series de televisión.
b) Página web de un estudio de diseño gráfico que muestra su portafolio a través de imágenes y vídeos.
c) Página web de un artista musical que incluye música, vídeos e imágenes para promocionar su trabajo.
que es
es un documento es cual contiene información textual visual o sonora que se encuentra alojado en un servidor y puede ser accesible mediante el uso de navegadores
Lenguajes para escribir
1 HTML ( hypertext markup language)
2 CSS ( cascading style sheets )
3 Jave Script
4 PHP
Cinco usos
Educación en línea: La educación en línea se ha vuelto cada vez más popular, y las páginas web son una parte fundamental de esta modalidad. Desde plataformas de aprendizaje en línea hasta sitios web de universidades, colegios y escuelas, las páginas web se utilizan para proporcionar materiales educativos, realizar evaluaciones, y facilitar la comunicación entre estudiantes y profesores.
Redes sociales: Las redes sociales también se basan en páginas web. Plataformas como Facebook, Twitter, Instagram, LinkedIn, entre otras, brindan a los usuarios la posibilidad de compartir contenido, interactuar con otras personas, crear perfiles personales y profesionales, y mucho más.
Entretenimiento: Las páginas web también son utilizadas para el entretenimiento. Sitios web de streaming de música y video, plataformas de juegos en línea, blogs de entretenimiento, y plataformas de contenido audiovisual, son ejemplos de cómo las páginas web se utilizan para brindar diversión y entretenimiento a los usuarios
Información y divulgación: Las páginas web son ampliamente utilizadas como medios de divulgación de información. Las empresas, organizaciones y personas pueden utilizarlas para compartir información sobre sus productos, servicios, actividades, eventos, noticias, entre otros.
Comercio electrónico: El comercio electrónico ha ganado mucho terreno en los últimos años y las páginas web son la plataforma principal para este tipo de transacciones. Se utilizan para vender productos y servicios en línea, permitiendo a los usuarios realizar compras desde la comodidad de sus hogares.
Glosario
Programas : es un conjunto de instrucciones o algoritmos que se utilizan para realizar una tarea específica en una computadora o dispositivo electrónico.
Dreamweaver : es un programa para la edición y diseño de páginas web. Permite crear y modificar sitios web utilizando un editor visual o mediante la escritura de código.
Un servidor : es un programa o dispositivo que proporciona servicios a otros dispositivos en una red.
TEX y Postscript : son lenguajes de marcado utilizados para la composición tipográfica y la generación de documentos impresos.
Mosaic : fue el primer navegador web gráfico ampliamente utilizado. Fue uno de los primeros navegadores en permitir la visualización de páginas web con gráficos, enlaces hipertexto y multimedia.
El tráfico de Internet : se refiere al flujo de información que circula a través de la red de redes, es decir, Internet.
Un documento : es un archivo o registro que contiene información y datos organizados de manera estructurada.
Una multi ventana : se refiere a la capacidad de un sistema operativo o de una aplicación de mostrar y gestionar múltiples ventanas de manera simultánea.
Un hipertexto : es un sistema de escritura y presentación de información que permite la interconexión de contenido a través de enlaces.
Línea de tiempo ( world wide web)
1960s: Se desarrollan las primeras redes de computadoras, como ARPANET, que permiten la comunicación entre computadoras.
1970s: Se desarrollan protocolos de comunicación, como TCP/IP, que sientan las bases para la transmisión de datos entre redes.
1980s: Tim Berners-Lee, un científico de la computación británico, desarrolla un sistema de gestión de información llamado "Enquire" en el CERN, una organización europea de investigación nuclear.
1989: Tim Berners-Lee propone la idea de una "WorldWideWeb" para permitir la conexión e intercambio de información entre diferentes computadoras.
1990: Se crea el primer navegador web, llamado "WorldWideWeb", que permite a los usuarios acceder a hipertextos y navegar por la web. Además, se desarrolla el primer servidor web.
1991: Tim Berners-Lee publica la primera página web en la historia, que describe el proyecto WorldWideWeb y cómo utilizarlo.
1993: Se lanza Mosaic, el primer navegador web gráfico, que populariza el uso de la World Wide Web entre los usuarios.
1994: Se establece el Consorcio World Wide Web (W3C) para desarrollar y mantener los estándares web, asegurando la compatibilidad entre diferentes navegadores y tecnologías
1995: Se populariza el término "Internet" y la World Wide Web se convierte en una herramienta de uso común para acceder a información y servicios en línea.
2000s: Se inicia la era de las redes sociales con el lanzamiento de plataformas como Friendster, Myspace y Facebook.
2004: Se lanza la plataforma de blogs WordPress, lo que facilita la publicación de contenido en línea para usuarios no técnicos.
2007: Apple lanza el primer iPhone, que impulsa el uso de la web móvil y el desarrollo de aplicaciones móviles.
2016: Se lanza la tecnología de redes de entrega de contenido (CDN, por sus siglas en inglés), que mejora la velocidad y el rendimiento de los sitios web.
Actualidad: La web sigue evolucionando con el desarrollo de tecnologías como la inteligencia artificial, el internet de las cosas y la realidad virtual, que están cambiando la forma en que interactuamos con la información en línea.