Computing for Humans
Philosophy
interactive
visual
symbolic
reactive
can show multiple representations
connected
Information management
Principles
persistent
version-controlled
shared
access-controlled
extensible
arbitrary relationships
Key concepts
Content
a piece of information
Property
relationship
Built-in properties
object's
type: Type
name: String
type's
containment: Truth
main representation: Property
Data source
API
<subject: Data>'s <property: Property>: Data
whose <property: Property> <condition: Condition>: Set of Data
Condition
one of
Negated Condition
negated condition: Condition
Equals
object: Value
In
objects: set of Value
Numeric
<
<=
>
>=
String
starts with
ends with
contains
matches
Activity
special content that stores state of manipulating content
Generic data browser
Representations
special derived property
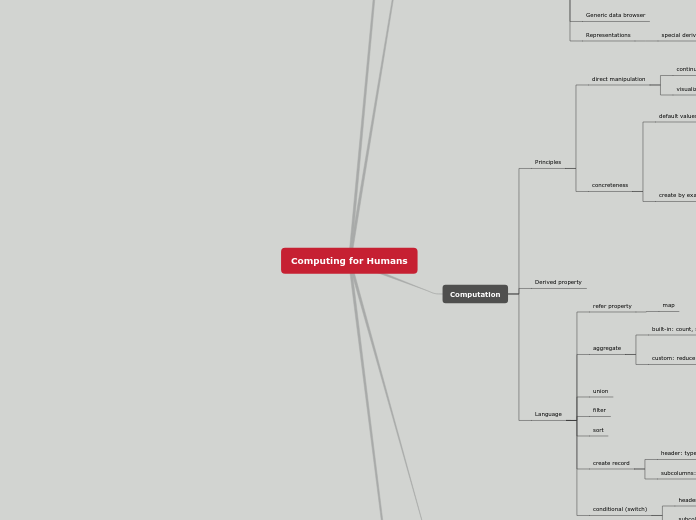
Computation
Principles
direct manipulation
continuously display the output and operate on it
visualize structure clearly
concreteness
default values of types
create by example, then abstract
operations
bind property to another property
existing
new
bind property to data set (map)
existing
new
= name object
make conditional based on another property
split data set
Derived property
Language
refer property
map
aggregate
built-in: count, sum, average etc.
custom: reduce
recursive reference
example: linear layout
element's left = if is first then 0 else previous element's right
element's is first = previous element is null
element's previous element = element whose index is the element's index - 1
union
filter
sort
create record
header: type
subcolumns: fields
conditional (switch)
header: column reference
subcolumns: cases
Implementation
Inspiration
Spreadsheet interface
Reltron
ZenSheet
Bret Victor
Mikaël Mayer
MikoWord
Sketch-n-Sketch
Chris Granger
Eve
Apparatus
Visualization
Lyra
Designing a Flexible and Supportive Direct-Manipulation Programming Environment
Flex Group