par Julieth Ochoa Il y a 1 année
74
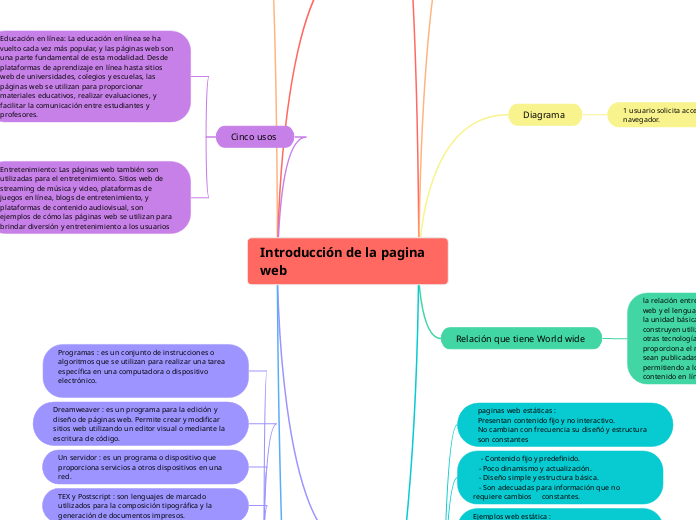
Introducción de la pagina web
Las páginas web tienen múltiples usos, destacándose en varias áreas esenciales de la vida moderna. En el ámbito del entretenimiento, permiten a los usuarios acceder a música, videos y juegos en línea, creando espacios para la diversión.