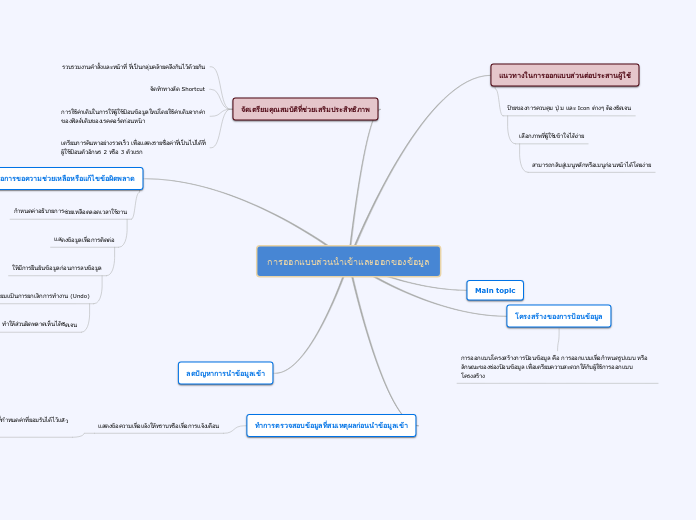
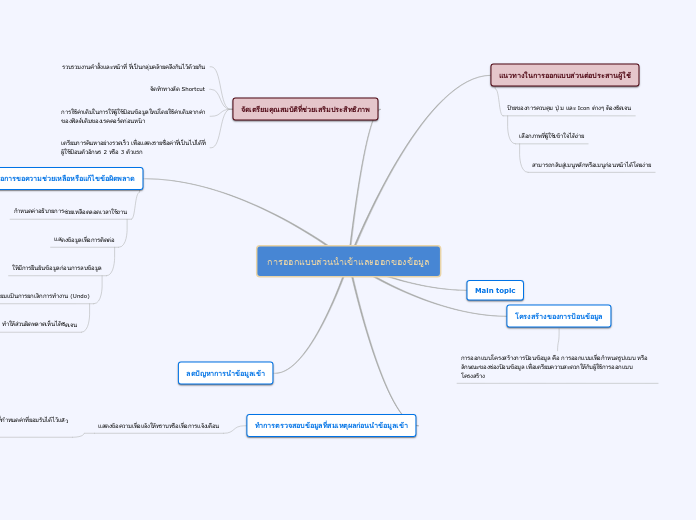
การออกแบบส่วนนำเข้าและออกของข้อมูล
ทำการตรวจสอบข้อมูลที่สมเหตุผลก่อนนำข้อมูลเข้า
แสดงข้อความเพื่อแจ้งให้ทราบหรือเพื่อการแจ้งเตือน
แสดงรายการข้อมูลที่กำหนดค่าที่ยอมรับได้ไว้แล้ว
เพื่อให้ผู้ใช้กดเลือก
สร้างหลักเกณฑ์ที่บังคับให้เกิดบูรณภาพของข้อมูล
ใช้ Input Mask ซึ่งก็คือ แบบ (Template) หรือ
Pattern
ลดปัญหาการนำข้อมูลเข้า
ทำให้ง่ายต่อการขอความช่วยเหลือหรือแก้ไขข้อผิดพลาด
กำหนดค่าอธิบายการช่วยเหลือตลอดเวลาใช้งาน
แสดงข้อมูลเพื่อการติดต่อ
ให้มีการยืนยันข้อมูลก่อนการลบข้อมูล
เตรียมแป้นการยกเลิกการทำงาน (Undo)
ทำให้ส่วนผิดพลาดเห็นได้ชัดเจน
จัดเตรียมคุณสมบัติที่ช่วยเสริมประสิทธิภาพ
เตรียมการค้นหาอย่างรวดเร็ว เพื่อแสดงรายชื่อค่าที่เป็นไปได้ที่
ผู้ใช้ป้อนตัวอักษร 2 หรือ 3 ตัวแรก
การใช้ค่าเดิมในการให้ผู้ใช้ป้อนข้อมูลใหม่โดยใช้ค่าเดิมจากค่า
ของฟิลด์เดิมของเรคคอร์ดก่อนหน้า
จัดทำทางลัด Shortcut
รวบรวมงานคำสั้งและหน้าที่ ที่เป็นกลุ่มคล้ายคลึงกันไว้ด้วยกัน
โครงสร้างของการป้อนข้อมูล
การออกแบบโครงสร้างการป้อนข้อมูล คือ การออกแบบเพื่อกำหนดรูปแบบ หรือ
ลักษณะของช่องป้อนข้อมูล เพื่อเตรียมความสะดวกให้กับผู้ใช้การออกแบบโครงสร้าง
Main topic
แนวทางในการออกแบบส่วนต่อประสานผู้ใช้
ป้ายของการควบคุม ปุ่ ม และ Icon ต่างๆ ต้องชัดเจน
เลือกภาพที่ผู้ใช้เข้าใจได้ง่าย
สามารถกลับสู่เมนูหลักหรือเมนูก่อนหน้าได้โดยง่าย