realizată de Gabriel Ubieto 12 ani în urmă
281
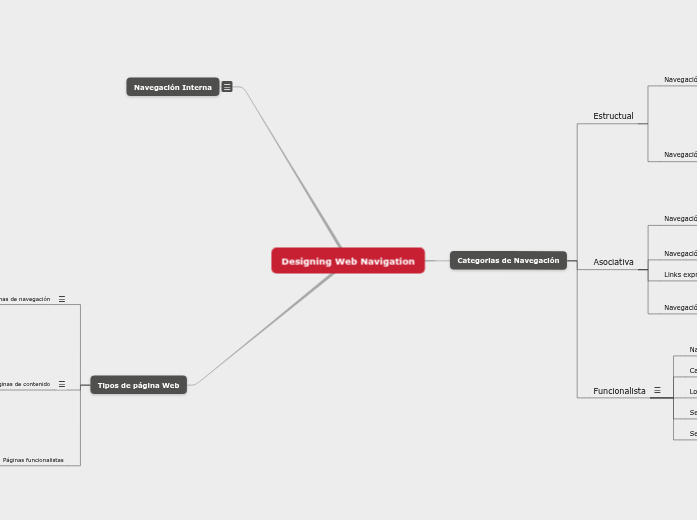
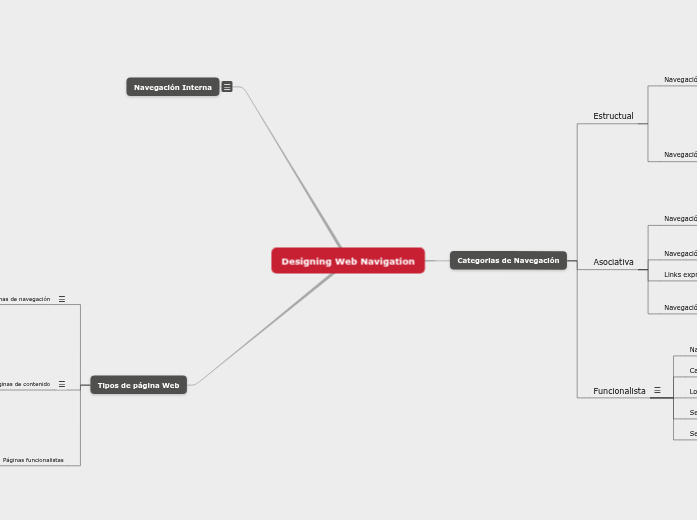
Designing Web Navigation

realizată de Gabriel Ubieto 12 ani în urmă
281

Mai multe ca acesta
Apps de contenido interactivo, como puede ser el mail o la cuenta de usuario online.
Formularios para crear cuentas, comprar productos, contestar encuestas, etc.
Conviene no salir a medio proceso, de lo cual se encarga el administrador con la ausencia de links de contexto, regreso y demás mobilidad tanto asociativa como jerarquica.
Búsqueda sencilla, avanzada o booleana.
Es el principal motivo por el cual un usuario visita la página. Es aquello que busca y puede generar interés. Artículos, fotos, vídeos, productos, etc.
Productos relacionados
Detalles
Descripciones
Imágenes
Su objetivo es dirigir al usuario hacía aquello que está buscando. Se debe intentar que el recorrido hacía el contenido sea el mínimo. No es un recurso protagonista.
Producto de la app de búsqueda, basado en la introducción de keywords.
Vista general de contenidos y/o productos.
Vista general de las diferentes categorías.
Posibilidad a través de menús dinámicos de omitir este Landing proces. Por otra parte esto comporta no poder acceder a una página de resumen de sección de modo directo.
Dirige a los visitantes hacía áreas clave. Enseña niveles inferiores de navegación. También contiene texto funcional y contenido, pero en formato abreviado.
Para páginas muy grandes es útil poder saltar de una sección a otra. Para evitar scrolling incómodo e ineficiente. Un recurso también útil son los accesos directos al inicio de la página.
Los usuarios esperan clicar un link que les lleve a otra sección o web, pero la navegació interna los lleva a diferentes partes de la página donde ya se encuentran.
Conecta herramientas y contenido para asistir al usuario en el uso del portal web.
Formularios de búsqueda o opciones de ayuda, en general soportes para orientar al usuario ante los cambios drásticos. Aparece en los extremos, ya sea arriba, abajo o a los lados.
Importante debido a las diferencias culturales y estéticas alrededor del globo.
Un buen recurso es un mapa del mundo a través del cual el usuario escoge país o zona geográfica. En esta ocasión si es recomendable usar banderas.
Es recomendable no asociar banderas estatales a idiomas, ya que puede tratarse de un país con múltiples lenguas o una lengua de diferentes paises.
El idioma de selección propio de cada lengua debe ser la original, para así guiar mejor al usuario desde un punto de partida normalmente en inglés (español, no spanish).
Útil como link de vuelta al Home y posición omnipresente de la marca como identificación y referencia de sitio web donde se encuentra el usuario.
Linka departamentos con funciones específicas, como Contacto, TIenda, etc.
Especialmente importante para grandes compañías, con multitud de filiales, areas diferentes y/o diferentes portales web.
Situado arriba a la derecha. Puede generar transiciones bruscas, donde muchas veces no hay link de regreso.
Basada en etiquetas al pie de página para dar mayor mobilidad temática, típica en secciones sin más niveles inferiores.
También contiene información referente al Copyright, términos y condiciones, créditos y información similar.
Inconvenientes
Poco visible para su uso, lo que puede conllevar ser ignorada por el usuario.
Ventajas
No se entromete en la visibilidad y funcionalidad de la página web.
Información de contexto, pero para todo el portal web, no solo una sección concreta. Con el fin de promocionar áreas.
Aparece arriba o a los lados. Implica saltos bruscos.
Navegación Contextual pero adaptada al comportamiento y necesidades del usuario.
De carácter variante y situacional. De la misma manera que la guía a páginas de contenido similar puede saltar a nuevas areas o incluso a otros portales web.
Muy vinculada a la Navegación Contextual.
Sección "Enlaces relacionados"
Hiperlinks insertados en el texto
Proyectada para acceder a niveles inferiores de la estructura web, normalmente de una jerarquía similar. Constituye una extensión del sistema de Navegación Principal.
Orientados a ampliar el contexto de un contenido que a dar mayor cantidad de información.
Estrategias de implementación
Posicionamiento Árbol
Posicionamiento Horizontal
Posicionamiento de la L-invertida
Representa las páginas más importantes del sitio web. Los links principales que llevan a movimientos internos y lógicos dentro del propio sitio web, sin cambios bruscos.
Línea de continuidad en la navegación a lo largo del portal web. Clasificación temática, siempre con posibilidad de regreso al Home.
¿Nivel de protagonismo?
Procesos web no interrumpibles
Objetivos del portal web y/o empresa
Comportamiento y necesidades del usuario
Tamaño de la web