av Libny Rebolledo för 2 årar sedan
237
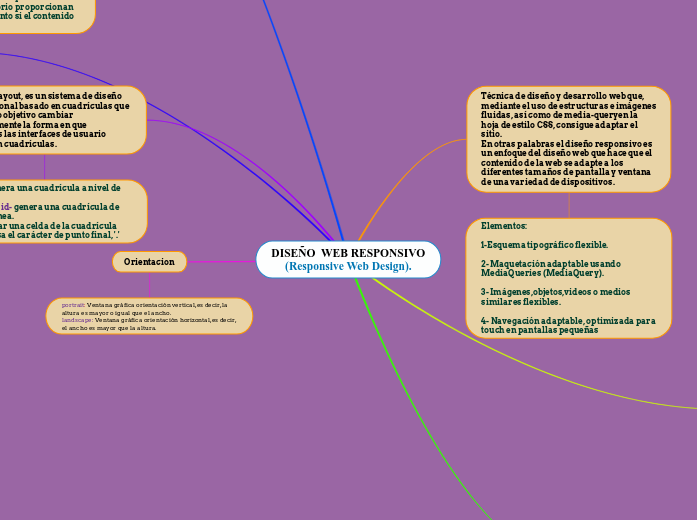
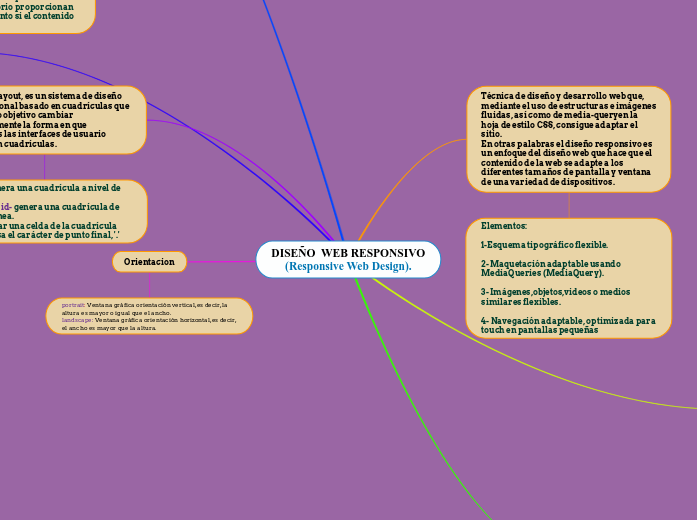
DISEÑO WEB RESPONSIVO (Responsive Web Design).

av Libny Rebolledo för 2 årar sedan
237

Mer av detta
all: Coincide con todos los dispositivos. Se utiliza para todos los tipos de medios o dispositivos. print: Coincide con los documentos que se ven en una vista previa de impresión o cualquier me dio que divida el contenido en páginas destinadas a imprimir. Se utiliza para impresoras.
and: Las dos condiciones deben cumplirse para que se evalúe como verdadera. not: Es una negación de una condición. Cuando esa condición no se cumpla se aplicarán las mediaqueries. only: Se aplican las reglas solo en el caso que se cumpla cierta circunstancia.