av Gemma Ortís för 15 årar sedan
356
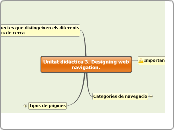
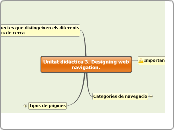
Unitat didàctica 3. Designing web navigation.

av Gemma Ortís för 15 årar sedan
356

Mer av detta
Enviar per correu a un amic
Canviar la mida i el color
Veure les imatges en gran
Guardar en una llista de preferits
Afegir al "carro de comprar" o al "moneder"
Productes relacionats
Detalls
Descripcions
Imatges
Navegació interna
També proporciona una vista prèvia general de la pàgina
Enllaços que serveixen per saltar d'una pàgina a una altra dins la mateixa web sense haver de tornar enrrere
Selector de país o regió
Una mateixa pàgina pot tenir diferents producte segons la regió o el país
Selector d'idioma
Recordem que si tenim una web en més d'una llengua, ha de quedar marcat al codi HTML
Logo enllaçat, que pot mostrar-lo com a imatge o pot ser un enllaç ràpid a la "home page"
Caixes d'eines, per fer el que sigui al lloc web
Enllaços que duen a altres pàgines de la mateixa empresa o negoci, per exemple, o com les diferents utilitats de google, etc.
Tradicionalment, conté informació addicional que no pertany al tema principal, com els crèdits, llicències de copyright, etc.
Enllaç a una pàgina important del web que no surt a la navegació principal
Subtopic
El més normal és fer llistes de top 10, perquè sovint, els enllaços més populars poden arribar a ser interminables
Normalment utilitzada per a fer recomanacions en webs de comerç online
Els links d'aquesta navegació estan creats per un procés basat en un rànquing algorítmic que analitza el comportament dels usuaris
Dóna la oportunitat d'ampliar la inforamció i una bona exploració
Relacionada: en un quadre a part, serveixen per a facilitar més temes semblants al consultat o enllaçar amb els articles més visitats sobre aquell tema
Incrustada: les paraules mateixes queden subratllades i servirien per donar més informació sobre la paraula enllaçada
Els usuaris amb problemes per a llegir la pantlla no necessiten que se'ls llegeixi el menú en veu alta a cada pàgina nova, ja que porta temps i molesta. Per a evitar això es pot posar un enllaç d'Skip Navigation o també tenir la navegació a la part inferior de la pàgina amb un enllaç d'Anar a la Navegació.
Verticals i adjuntes: en forma d'arbre, la local queda adjuntada, marcada amb tabulador, dins de la principal
Aquesta pot ser més dinàmica. Per exemple, actualment estem acostumats a veure pàgines amb la nav. principal vertical a cap de la pàgina i en reposar el cursor sobre de cada enllaç, es desplega una finestra amb la navegació local dins de cada apartat. Seria un tipus de navegació adjunta i dinàmica.
Les dues horitzontals, una sota de l'altra, potser de diferent mida, tipus de lletra, etc.
Com una L invertida: nav. principal horitzontal a sobre de la pàgina i nav. local vertical a l'esquerra
Pot ajudar a aclarir de què tracta la pàgina
Relaciona temes i els agrupa
A diferència que la principal, la nav. local pot, a vegades, enllaçar fora de la pàgina web
Extensió de la navegació principal
Per accedir a nivells inferiors de l'estrucutura del web, a continuació de les pàgines de navegació principal
De què depén la mida i la persistència de la navegació principal?
Procès de navegació (si es pot interrompre o no, etc.)
Objectius dels interessats (empreses, dissenyadors...)
Comportament i necessitats de l'usuari
Mida del lloc web
Serveix per moure's fàcilment entre les pàgines sense haver de recomençar des de la pàgina principal
És una orientació constant molt útil
Dóna una vista prèvia de la pàgina i respon preguntes que pot tenir l'usuari principiant, per exemple, saber si trobarà el que està buscant
Els canvis que es produeixen en cada pàgina són mínims
S'espera que enllacin amb pàgines dins el lloc web, no que enllaci amb pàgines externes
Normalment es situa a la part superior de la pàgina