によって Zepeda Barrientos Monserrat 3年前.
296
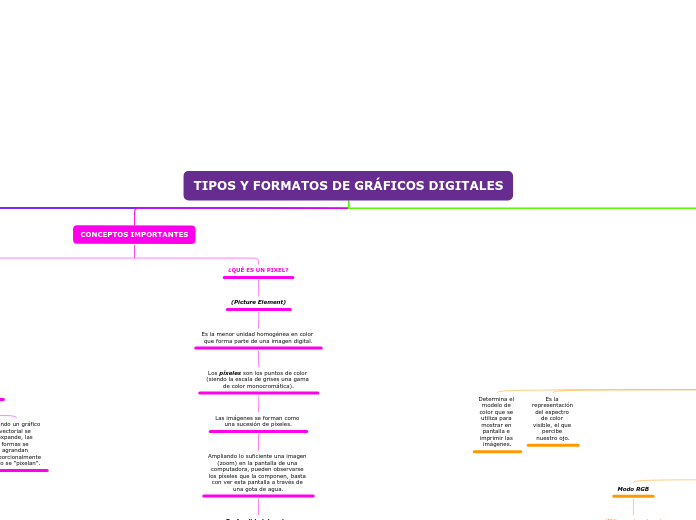
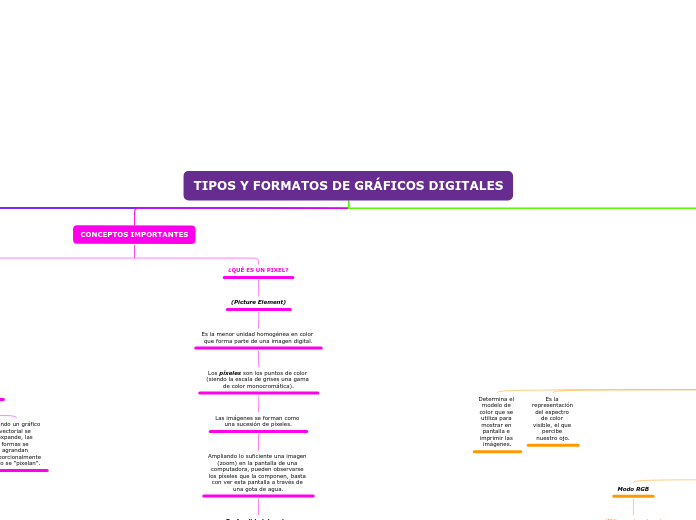
TIPOS Y FORMATOS DE GRÁFICOS DIGITALES

によって Zepeda Barrientos Monserrat 3年前.
296

もっと見る
RESOLUCIÓN DE IMÁGENES
La resolución de una imagen no es un concepto único, sino que depende del medio en que la imagen vaya a ser tratada o visualizada (resolución de impresión, de trama, de escaneado, etc.)
Unidad de medida
PPI/PPP
Pixels per inch/Píxeles por pulgada
Resolución del archivo digital
Es la densidad de píxeles en la imagen definida por el número de píxeles distintos que tiene la imagen por unidad de longitud.
CLASIFICACIÓN DE IMÁGENES
Baja resolución
Las imágenes en baja resolución (low-res) suelen utilizarse para mostrar solamente en pantalla (web. redes sociales) y tienen generalmente una resolución de 72 dpi.
Imagen de baja resolución
Alta resolución
Las imágenes en alta resolución (high-res) están previstas para impresión, teniendo generalmente 300 ppi. A mayor resolución, más píxeles hay en una imagen, más grande es su mapa de bits y mayor información contiene por lo que se distinguen los detalles con mayor nitidez.
Imagen de alta resolución
Espectro de color visible:
Depende siempre del tono, la saturación y de la luminosidad o cantidad de luz que refleje (porcentaje de negro). Los colores claros reflejan más luz que los tonos oscuros.
Es una mera representación, por eso algunos colores se podrán encontrar dentro de algunos modos de color, mientras que en otros pueden no aparecer.
MODOS DE COLOR MÁS UTILIZADOS
Modo de mapa de bits
(2 colores)
Utiliza uno de los dos valores de color (blanco o negro) para representar los píxeles de una imagen. Las imágenes en modo Mapa de bits se denominan imágenes de 1 bit en mapa de bits porque tienen una profundidad de bits de 1.
Mapa de bits
Modo de escala de grises
(256 grises)
Utiliza distintos tonos de gris en una imagen. En imágenes de 8 bits, puede haber hasta 256 tonos de gris. Cada píxel de una imagen en escala de grises tiene un valor de brillo comprendido entre 0 (negro) y 255 (blanco). En imágenes de 16 y 32 bits, el número de tonos de una imagen es mucho mayor que en las imágenes de 8 bits.
Escala de grises
Modo indexado
(256 colores)
Produce archivos de imágenes de 8 bits con un máximo de 256 colores. Al convertir a color indexado, Photoshop crea una tabla de colores de consulta (CLUT) que almacena y genera el índice de los colores de la imagen. Si un color de la imagen original no aparece en la tabla, el programa selecciona el más parecido o emplea el tramado para simular el color utilizando los colores disponibles.
Modo CMYK
(Cuatricromía)
A cada píxel se le asigna un valor de porcentaje para las tintas de cuatricromía. Los colores más claros (iluminaciones) tienen un porcentaje pequeño de tinta, mientras que los más oscuros (sombras) tienen porcentajes mayores. En las imágenes CMYK, el blanco puro se genera si los cuatro componentes tienen valores del 0%.
Modo RGB
(Millones de colores)
Utiliza el modelo RGB y asigna un valor de intensidad a cada píxel. En imágenes de 8 bits por canal, los valores de intensidad varían de 0 (negro) a 255 (blanco) para cada uno de los componentes RGB (rojo, verde, azul) de una imagen en color. Las imágenes RGB utilizan tres colores o canales para reproducir los colores en la pantalla.
Es la representación del espectro de color visible, el que percibe nuestro ojo.
Determina el modelo de color que se utiliza para mostrar en pantalla e imprimir las imágenes.
Es la menor unidad homogénea en color que forma parte de una imagen digital.
Los píxeles son los puntos de color (siendo la escala de grises una gama de color monocromática).
Las imágenes se forman como una sucesión de píxeles.
Ampliando lo suficiente una imagen (zoom) en la pantalla de una computadora, pueden observarse los píxeles que la componen, basta con ver esta pantalla a través de una gota de agua.
Profundidad de color
Un píxel se representa con 8, 24 o 48 bits.
Profundidad de color más utilizada:
RGB/8
Tiene 3 canales en 8 bits.
Azul (Blue)
Verde (Green)
Rojo (Red)
Las computadoras se basan en el sistema binario, es decir, ceros y unos.
Cada píxel dentro de las imágenes ráster almacena un color.
Cantidad de colores que se pueden crear en base a los números que se pueden representar en determinados bits de almacenamiento.
Píxeles
Geométricamente, es representado con una flecha que parte de un punto de origen y apunta a un punto de destino.
Programas de edición de gráficos vectoriales
Cuando un gráfico vectorial se expande, las formas se agrandan proporcionalmente y no se "pixelan".
Si la imagen se expande, los contornos no se distorsionan, ya que los vectores se mantienen aferrados a sus puntos de control.
Vectores
Generan una serie de vectores que apuntan a distintos "puntos de control" en los contornos de la imagen.
TIPOS DE GRÁFICOS
GRÁFICOS DE MAPA DE BITS
Están formados por una matriz, es decir, una cuadrícula de píxeles. Cada pixel puede verse como un diminuto e indivisible cuadrado de luz, que puede presentar cualquier color y nivel de brillo que se puede visualizar en un monitor de ordenador, papel u otro dispositivo de representación.
JPG
GIF
PNG
PhotoShop
PhotoPaint
Cuando un archivo de este tipo se amplía mucho, se distorsiona la imagen mostrándose el mosaico de pixeles y una degradación de los colores llegando al efecto pixelación.
Son las que crean los escáneres y las cámaras digitales.
Debido a que están formados de pixeles, están limitados a formas rectangulares, además de que al agrandarse los pixeles comienzan a hacerse más visibles.
Imagen en mapa de bits
Son muy pesados ya que deben almacenar el color de cada pixel del cual está formado el gráfico.
GRÁFICOS VECTORIALES
Están formados por líneas compuestas por curvas y líneas a través de elementos geométricos. Cada línea está delimitada por dos puntos llamados nodos. Las curvas obtienen su forma gracias a unas pequeñas asas adjuntas a los nodos, las cuales determinan la forma del vector.
Ejemplos:
Dwg
Swf
3ds
SVG
AutoCAD
Flash
3D Studio
Características:
Los colores que puede representar un vector son limitados a color de relleno y color de contorno.
Se utiliza mucho para trabajos de rotulación, íconos, dibujos, logotipos de empresa, etc.
Utilizados también en:
CAD
Dibujos
Logotipos
Textos
Son independientes de la resolución, ya que, no se distorsionan cuando los agrandas.
Son muy ligeros, es decir, pesan muy pocos bytes, además sólo almacenan las coordenadas de los nodos, las asas, el color de contorno y de relleno.
Se mide en Kilobytes
Imagen vectorial
OBJETIVO
Encontrar la mejor expresión o la más atractiva que se adecue a las necesidades del consumidor, teniendo en cuenta las estructuras metodológicas que se manejan.
COMPONENTES DE LOS GRÁFICOS
El principal componente que tienen estos gráficos para ser elementos conceptuales, es el interpretar la figura o imagen creada con el fin de hacer llegar al consumidor destinado el mensaje que se quiere interpretar o informar por medio de estas imágenes.
Volumen
Plano
Línea
Punto
Un buen diseño es la mejor expresión visual de la esencia de "algo", ya sea esto un mensaje o un producto.
CREACIÓN DE UN DISEÑO
La creación de un diseño no debe ser sólo estética sino también funcional, mientras refleja o guía el gusto de su época.
Creación gráfica
En el diseño es algún tipo de esfuerzo dedicado a embellecer la apariencia exterior de las cosas. Ciertamente, el solo embellecimiento es parte del diseño, pero el diseño es más que eso.
Diseño