
An empathy map can come in handy when you’re looking to get deeper insights into your customer base. Yet to create an empathy map requires some pre-work as well. It’s a core tool for displaying user research and can help with understanding the user’s emotional state and motivation. Out of all the diagramming tools, this tends to be one of the more collaborative and evolving ones.
What is an empathy map used for?
Just as we use user personas to build out our target audience, an empathy map takes it to the next stage. It brings in the team members with all their various data and insights and works to build out the empathy map. First, the data would be best from the customers themselves, and then it’s about placing these ideas on the map. There is the traditional way to do it: this map is either a piece of paper or a whiteboard. That’s the empathy map canvas.
The paper or whiteboard will then draw out all the key sections of an empathy map. Then it’s all about sticky notes. The most optimum way to do this is to hand sticky notes to each team member. Then start having all the thoughts written down on them. Team members should place sticky notes in one of the four sections.
It’s about pulling out what the user is thinking at the time. Are there any worries or concerns with the user experience? What would their close circle say about using that product or service? It’s meant to be a diagramming tool to help bring about a better design process. Understanding the user’s emotional state can help in the future with journey mapping. It can also help to find out the pain points to provide an overall better user experience.
Now, we have digital software that eases the process and enhances collaboration. Keep in mind that this type of collaborative effort is best done together. This means doing it physically or working with the right type of collaborative diagram software or mind map online tool. It’s best to use diagram software with an empathy map template? (check out these empathy map examples). Or, at the least, a diagramming tool where you can build your own empathy map template.

Then it’s about the data gathering itself. You want to be able to have user interviews that showcase users’ behaviors. This user research will show how they will use a product or service, and assumptions won’t have to be made.
How would I use an empathy map?
You would use empathy maps when you want to bring yourself to the eyes of the user. Using the empathy map, however, means understanding the right format of what it looks like. Only then can you do a deep dive into each of those user personas and capture the users’ behaviors.
You want representatives from every angle of the product or service there. Every aspect is going to be covered, from the UX design to the utility, to the satisfaction. Anyone part of the design process needs to help to create an empathy map and share their thoughts.
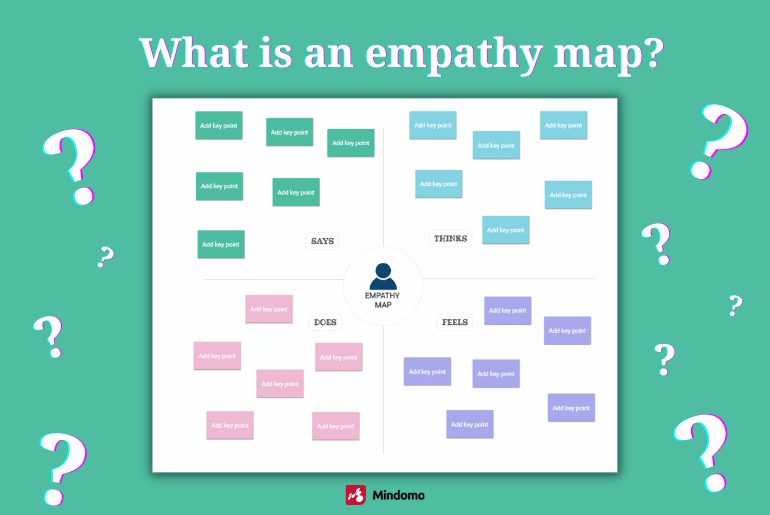
What should an empathy map include?
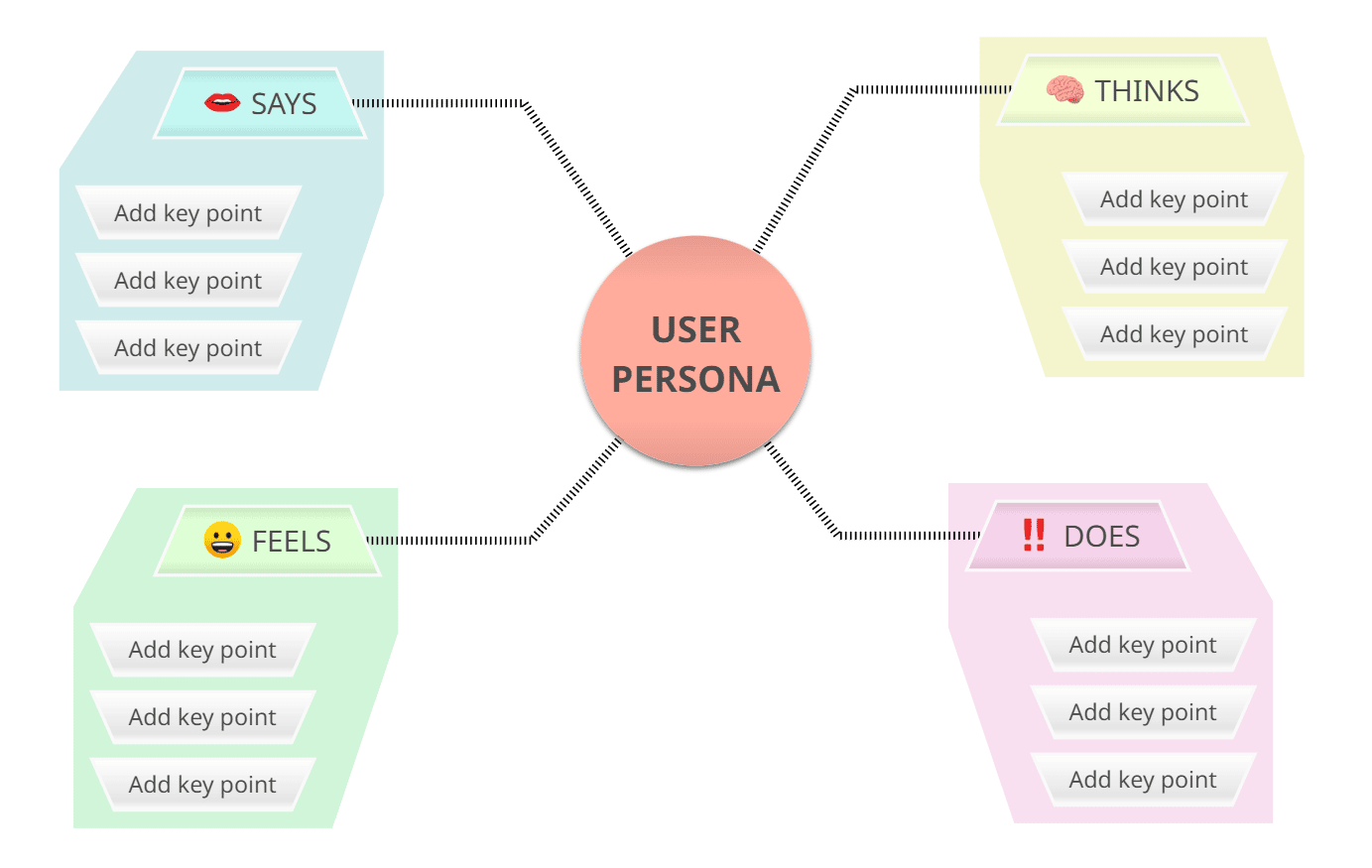
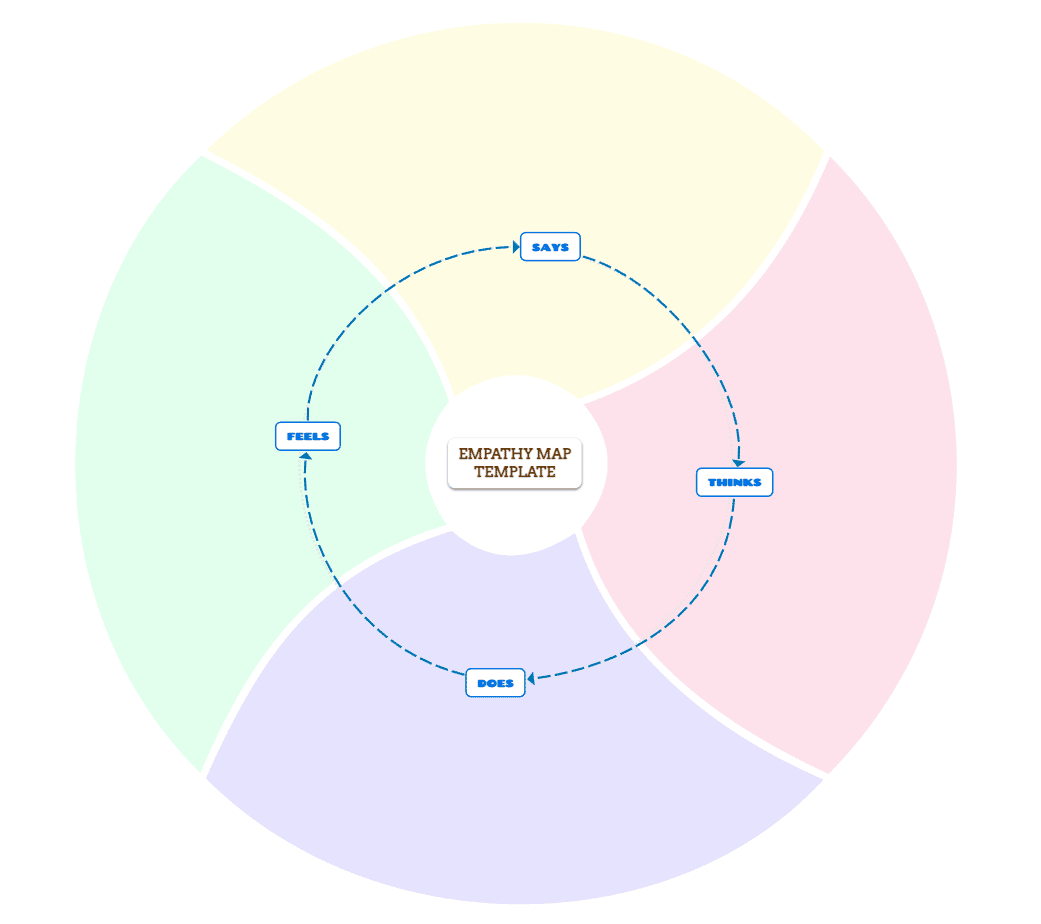
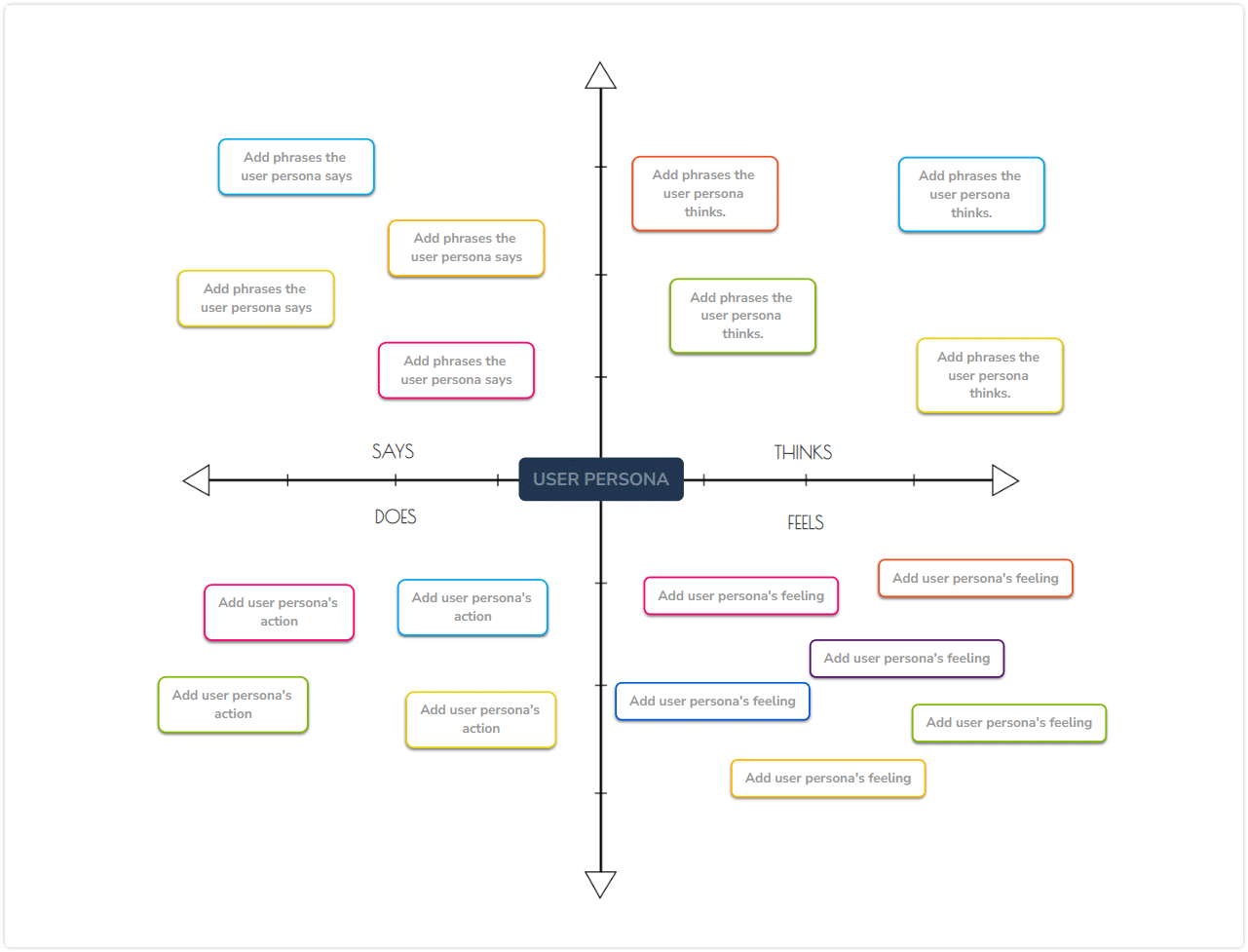
The format is universal when you want to create an empathy map, so understanding the four quadrants is critical. They are Says, Thinks, Does, Feels.

Keep in mind that since this is not sequential, it’s only a piece of journey mapping. In addition, while empathy maps can be both single or multi-user personas, it’s best to do one at a time. This gives a deeper understanding when based on single-user personas, and user research will be that much more relevant.
SAYS:
This is everything that is said out loud during the user interviews. This user research can be considered direct quotes about products or services. They can be something such as “I use this product because of its high quality and cheap cost.”
THINKS:
Users may not always wish to express what they’re thinking in the saying component. Maybe they feel the need to say something specifically but think something else. This help to give deeper insights into the motivation or fears. It’s important to capture this reluctance. An example is something such as “I dislike this UX design as it’s clunky.”
DOES:
This is the action portion. What does the user actually do either to get the product or service or how they use it? For example, it can be the action of price comparison when looking for competitor products or services. It can also be how they interact with the UX design positively or negatively.
FEELS:
This is the emotional component of the entire user journey. Team members need to push to get the right answer here. It’s about how the user’s emotional state is. Whether they are excited or worried or how they feel about the product experience. It’s meant to be quick, such as Expensive – product. Worried – unaffordable product, Frustrated – cannot afford the product.
What is the difference between an empathy map and a persona?
The critical difference is that user personas are assumptions that have been made and create fictional users. Empathy maps are based on real people that fit into these user personas, fleshing out the assumptions made previously. User personas help build out your target audience, while empathy maps tell how that audience behaves with your product or service.
Make sure to have the right tools
Regardless, you want to be able to have the right type of digital mind map that’s collaborative and ready to go. You’re going to be building a lot of empathy maps, and it’s important to have a tool with a simple UX design that comes with free templates. This makes it possible to put more effort into gathering user research and getting information from user interviews.

That’s where Mindomo comes in and helps you create your mind map online, especially if it’s an empathy map. With your digital mind map, you will have the ability to duplicate the templates you make. You can then have deeper insights into each empathy map you create, and collaboration is also simple.
Sign up now and start creating your empathy maps today!
Keep it smart, simple, and creative!
The Mindomo Team